This is a demo post exploring the different styles in the block editor (codenamed "Gutenberg"). This is just a development post - we haven't yet released this publicly.
Here is some bold text.
Here is some italic text.
Here is some underlined text.
Learn the best practices for optimizing images!
This is an H2
Most of your content should be contained in H2 subheadings.
In version 4.0.0 and later, body font-sizes have been standardized across all themes at 16px. Headings have been standardized using "em", meaning a multiple of the 16px body-font size.
For more details, see this blog post.
This is an H3
H3 can be used to sub-categorize your content under H2 headings. You typically won't use these when making recipes posts.
This is an H4
H4 is relatively uncommon, except in technical documentation. As a food blogger, anything you consider using for H4 should be either bumped up to H3, or simple paragraph text.
This is an H5
No real application for this outside of technical and legal documents.
This is an H6
Why even bother at this point?
Simple Image Block

Search
Find what you're Looking For:
Browse full recipe index →
New Gallery Block
We don't recommend using the gallery block due to poor accessibility support.



Instead, use the WordPress-core "columns" block and insert normal images into the columns:
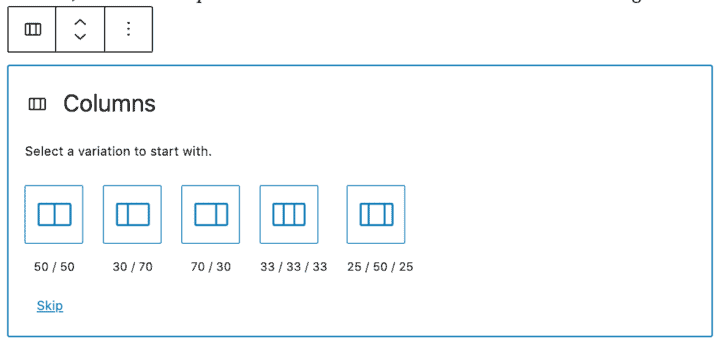
Columns

When inserting columns, you'll be given the choice of different default column widths.
For a similar mobile and desktop experience, use 50/50 for normal page layouts (720 / 2 = 360), and 33/33/33 for full-width page layouts (1080 / 3 = 360).
Mobile is the most important, making up approximately 75% of pageviews for most food blogs in 2018 and on.
Process shots
For process shots, you can stack an image and text:

Instruction #1

Instruction #2

Instruction #3

Instruction #4
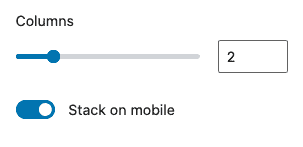
Make sure to leave "stack on mobile" enabled in the columns block:

Here's an example that's not stacked on mobile:

Instruction #3

Instruction #4
Fractions
The Feast Plugin contains an enhancement to convert text-based characters to fractions, so that you get ½ instead of 1 / 2 and ¼ instead of 1 / 4.
- ½
- ⅓
- ¼
- ⅔
- ¾
- ⅕
- ⅖
- ⅗
- ⅘
- ⅙
- ⅚
- ⅞
- ⅛
- ⅜
- ⅝
Acronyms
The Feast Plugin contains an enhancement to convert recipe acronyms to improve screen reader accessibility, so that it reads the word teaspoon instead of "tee ess pee" and tablespoon instead of "tee bee ess pee".
Unordered List
- This is an unordered list block
- This is the second item in the list
- Use unordered lists to create lists in which the sequence isn't important
Ordered List
- This is an ordered list block
- It's good to itemize sequential steps or items in an ordered list
- Using lists to break up your content and make it easier to parse is a good user-experience practice
Top Tip
If you're going to make this recipe, make sure to follow this top tip!
Featured review block
I got so many compliments from this!!
Quotes
Blockquotes are a great way to emphasize an important piece of your content.
This is a pullquote
You can also turn the blockquote into a citation by providing a "citation". This is a great way to reference content on another site.
Edgar Allan Poe
Image

FAQ
The Yoast FAQ block is useful for formatting reader questions
This is an answer
Another answer





Skylar Bowker says
This is a comment
Skylar Bowker says
This is a reply