This is a demo post exploring the different styles in the block editor (codenamed "Gutenberg"). This is just a development post - we haven't yet released this publicly.
Here is some bold text.
Here is some italic text.
Here is some underlined text.
Learn the best practices for optimizing images!
This is an H2
Most of your content should be contained in H2 subheadings.
In version 4.0.0 and later, body font-sizes have been standardized across all themes at 16px. Headings have been standardized using "em", meaning a multiple of the 16px body-font size.
For more details, see this blog post.
This is an H3
H3 can be used to sub-categorize your content under H2 headings. You typically won't use these when making recipes posts.
This is an H4
H4 is relatively uncommon, except in technical documentation. As a food blogger, anything you consider using for H4 should be either bumped up to H3, or simple paragraph text.
This is an H5
No real application for this outside of technical and legal documents.
This is an H6
Why even bother at this point?
Simple Image Block

We do not recommend using image captions.
Search
Find what you're Looking For:
Browse full recipe index →
New Gallery Block
We don't recommend using the gallery block due to poor accessibility support.



Instead, use the WordPress-core "columns" block and insert normal images into the columns:
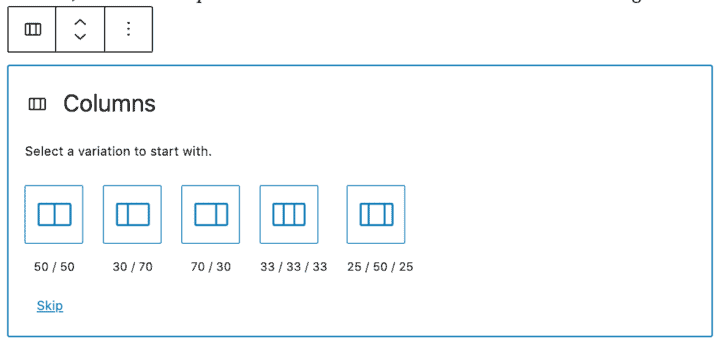
Columns

When inserting columns, you'll be given the choice of different default column widths.
For a similar mobile and desktop experience, use 50/50 for normal page layouts (720 / 2 = 360), and 33/33/33 for full-width page layouts (1080 / 3 = 360).
Mobile is the most important, making up approximately 75% of pageviews for most food blogs in 2018 and on.
Process shots
For process shots, you can stack an image and text:

Instruction #1

Instruction #2

Instruction #3

Instruction #4
Make sure to leave "stack on mobile" enabled in the columns block:
- Step 1: Combine all spices into a large bowl and combine thoroughly with mixture
- Step 2: Form into ball shape with your hands
- Step 3: Press into patties
- Step 4: Cook in oven for x minutes at 400 degrees
- Step 5: Remove and add to serving plate
- Step 6: Assemble and serve!

Here's an example that's not stacked on mobile:

Instruction #3

Instruction #4
Fractions
The Feast Plugin contains an enhancement to convert text-based characters to fractions, so that you get ½ instead of 1 / 2 and ¼ instead of 1 / 4.
- ½
- ⅓
- ¼
- ⅔
- ¾
- ⅕
- ⅖
- ⅗
- ⅘
- ⅙
- ⅚
- ⅞
- ⅛
- ⅜
- ⅝
Acronyms
The Feast Plugin contains an enhancement to convert recipe acronyms to improve screen reader accessibility, so that it reads the word teaspoon instead of "tee ess pee" and tablespoon instead of "tee bee ess pee".
Unordered List
- This is an unordered list block
- This is the second item in the list
- Use unordered lists to create lists in which the sequence isn't important
2-columns:
- This is an unordered list block
- This is the second item in the list
- This is the third item in the list
- This is the fourth item in the list
- This only shows on desktop
- Mobile becomes single-column
3-columns:
- This is an unordered list block
- This is the second item in the list
- This is the third item in the list
- This is the fourth item in the list
- This only shows on desktop
- Mobile becomes single-column
Ordered List
- This is an ordered list block
- It's good to itemize sequential steps or items in an ordered list
- Using lists to break up your content and make it easier to parse is a good user-experience practice
2-columns:
- This is an ordered list block
- It's good to itemize sequential steps or items in an ordered list
- Using lists to break up your content and make it easier to parse is a good user-experience practice
- This is a 2-column layout for ordered lists, on desktop only
Top Tip
If you're going to make this recipe, make sure to follow this top tip!
Inline heading
Showcase a featured tip or suggestion using the Inline Heading style for group blocks!
Featured review block
I got so many compliments from this!!
Quotes
Default theme style block quote.
Left bar style block quote
Foodie Pro style block quote
Cook'd Pro style block quote
Seasoned Pro style block quote
I loved this recipe! The tip to let it sit for 20 minutes before cooking made all the difference!
Amanda
This is a pullquote
You can also turn the blockquote into a citation by providing a "citation". This is a great way to reference content on another site.
Edgar Allan Poe
Recipe

Beef Pho Recipe
Ingredients
- 200 g Steak flat iron
- 3 stalks Green Onion
- 24 g Beef Pho Concentrate
- 1 Lime
- ¼ cup Basil fresh
- 1 cup Cilantro
- 1 Chilli Pepper
- 454 g Bean Sprouts
- 200 g Vermicelli brown rice
- 14 g Sriracha Sauce
- 14 g Hoisin Sauce
Instructions
-
Plastic wrap the flat iron steak and stick it in the freezer to harden up (it shouldn't freeze) and make it easier to slice
-
Thinly slice the green onions and chili pepper, cut lime into wedges, and roughly chip the cilantro and basil
-
Prepare the broth by combining the pho concentrate with 4 cups of water and bringing the mixture to boil, then reducing to simmer
-
Remove the flat iron steak from the freeze and cut into thin slices, following the grain. Add steak slices to serving bowl.
-
Bring another pot of water to boil, add vermicelli and cook for 3 minutes (or until tender), then strain.
-
Add the noodles to the serving bowl with beef, top with bean sprouts, and pour the simmering hot broth on top of everything. The beef should cook within a few minutes, and will be done when it's no longer red.
-
Add the green onions, chili pepper, basil and cilantro as desired, and add lime.
-
The soup can then be flavored with as much or as little sriracha and hoisin sauce as desired.
Notes
The time it takes to cook the vermicelli depends on whether you're using thin or thick, but will generally by 3-5 minutes and can be done right at the end.
Image

Polaroid style:

Book cover style:

Buttons
FAQ
The Yoast FAQ block is useful for formatting reader questions
This is an answer.
This is an answer
Another answer
Modern Previous + Next
The Modern Previous + Next showcases your posts that are in the same parent category as the current post:




Skylar Bowker says
This is a comment
Skylar Bowker says
This is a reply